Table of Contents
Data Management with Redux
Introduction
Forms in React Native
Now we're going to get to the real substance of this course code-wise. So far there's been a gentle ramp up. We kept things really light with creating views, a little more complex with mobile navigation, and now we've come to forms. Forms might not feel like they should be that hard, but there are some big things we have to cover in this lesson in order to have a working form at the end. In the video below I'll introduce you to the flow we'll be implementing.
Lesson Outline
Here is what we will cover in this lesson:
- Redux Toolkit setup
- Creating a form in React Native
- Submitting a form in React Native
- Handling other actions with global state
- Mobile screen transitions
State Management in React Native
We need some state management for our React Native application. There is actually no real difference between implementing state management for React vs React Native. There are two big players in this space: Mobx and Redux. Mobx is less boilerplate but less flexible and becomes quite cumbersome beyond simple apps. Redux has more boilerplate and is more complex than most small-scale websites and applications really need. However, it is far more robust, flexible, and testable. Keeping with the theme of teaching the more real-world solutions, we will be using Redux. To help reduce boilerplate and simplify the use of Redux, we are going to use a library called Redux Toolkit. It is created by the same team that makes Redux and they call it their "batteries included" toolset for more efficient Redux development. Essentially, it is Redux, and an answer to Mobx, but simplifies common things like creating reducers and actions and store setup, which will give us more time to focus on building a React Native application.
Preparation for this Lesson
Here are some things you can do to get the most out of this lesson:
For me, its always a good time for a Redux refresher. If you want one: https://redux.js.org/tutorials/essentials/part-1-overview-concepts If you're the type that likes to read ahead - here is the documentation for Redux Toolkit: https://redux-toolkit.js.org/introduction/getting-started
Redux - ChatGPT asked
In the context of web development, specifically in the context of state management in React (including React Native), a reducer is a function that specifies how the application's state changes in response to actions sent to the store. It follows the principles of the Redux state management library, which is commonly used with React and React Native.
Let's break down the key concepts:
-
State:
- The state represents the current state of your application. In React (or React Native), the state is often used to store data that can change over time and trigger a re-render of the user interface.
-
Actions:
- Actions are plain JavaScript objects that describe something that happened in the application. They are the payloads of information that send data from your application to your Redux store.
-
Reducer:
- A reducer is a pure function that takes the current state and an action as arguments and returns a new state. It's called a "reducer" because it's the type of function you would pass to the Array.reduce method in JavaScript.
Here's a simple example of a reducer in a React (or React Native) application using Redux:
// Reducer function
const counterReducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT':
return state + 1;
case 'DECREMENT':
return state - 1;
default:
return state;
}
};
// Example usage in a Redux store
import { createStore } from 'redux';
const store = createStore(counterReducer);
// Dispatching actions
store.dispatch({ type: 'INCREMENT' });
console.log(store.getState()); // Output: 1
store.dispatch({ type: 'DECREMENT' });
console.log(store.getState()); // Output: 0In this example, the counterReducer function takes the current state (a number) and an action. Depending on the action type, it returns a new state. The Redux store is created with this reducer, and actions can be dispatched to modify the state.
In the context of React Native, reducers are often used in combination with the useReducer hook to manage local component state more efficiently or with global state management libraries like Redux for managing the state of the entire application.
Redux Toolkit Setup

Simple Example with configureStore
Example with global store
// src/Store/index.js
import { configureStore } from '@reduxjs/toolkit'
import reducer from './reducers'
const initializeStore = (preloadedState = {}) => {
const store = configureStore({
reducer,
preloadedState,
})
return store
}
export default initializeStoreNote that this only works for one level of reducers. If you want to nest reducers, you'll need to call combineReducers yourself to handle the nesting.
Example with combine reducers
// src/Store/reducers.js
import { combineReducers } from 'redux'
import book from '../features/book/reducers'
// We are assuming the app will grow to have more than one feature
const rootReducer = combineReducers({
book
})
export default rootReducerAsync actions and Sagas

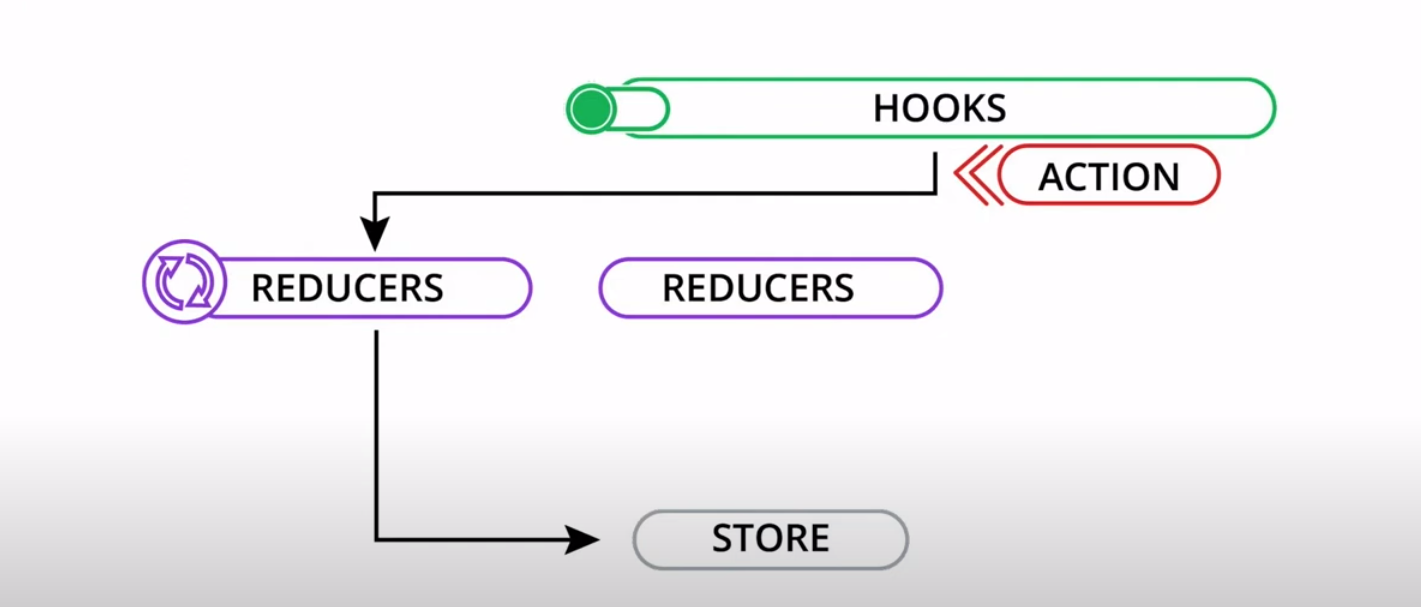
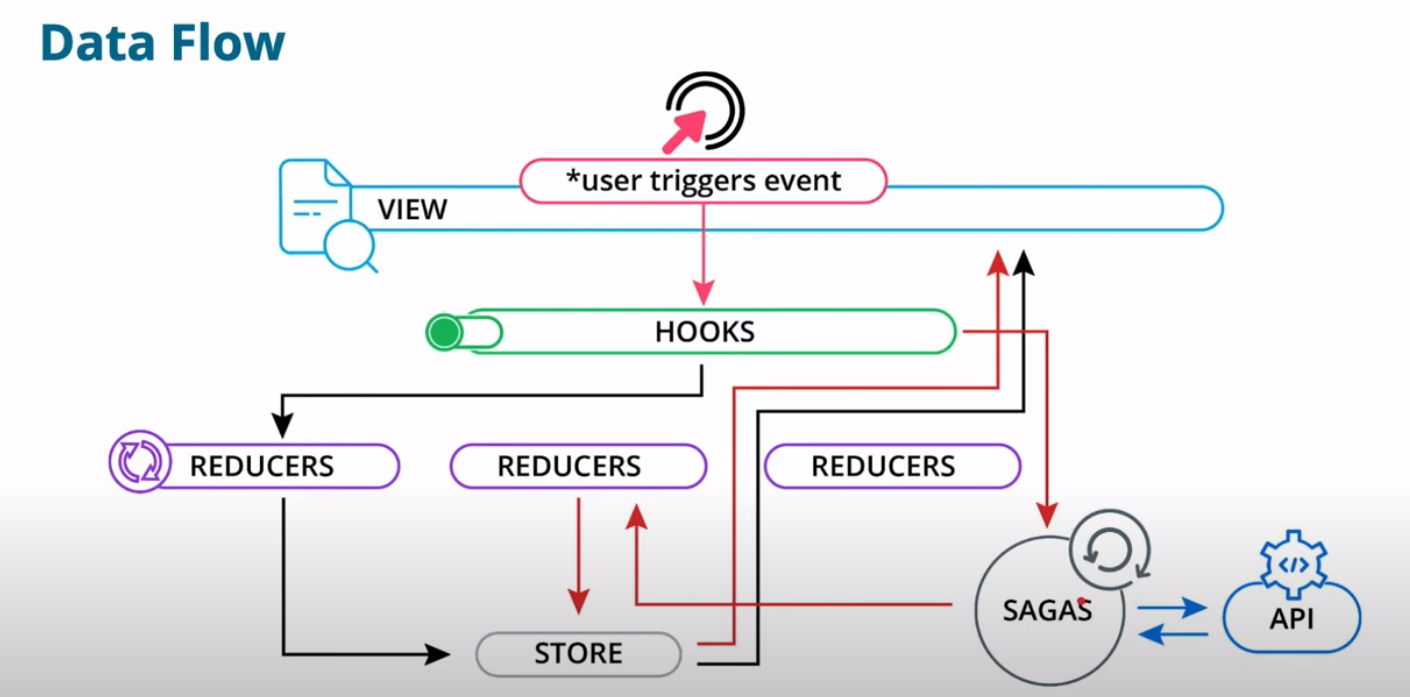
black arrow - synchronous data flow red arraw - asynchronous data flow
