Table of Contents
- Der Anfang mit React Native - Grundlagen zur Installation/Wartung etc.
- React Native Features / Design Elemente
Der Anfang mit React Native - Grundlagen zur Installation/Wartung etc.
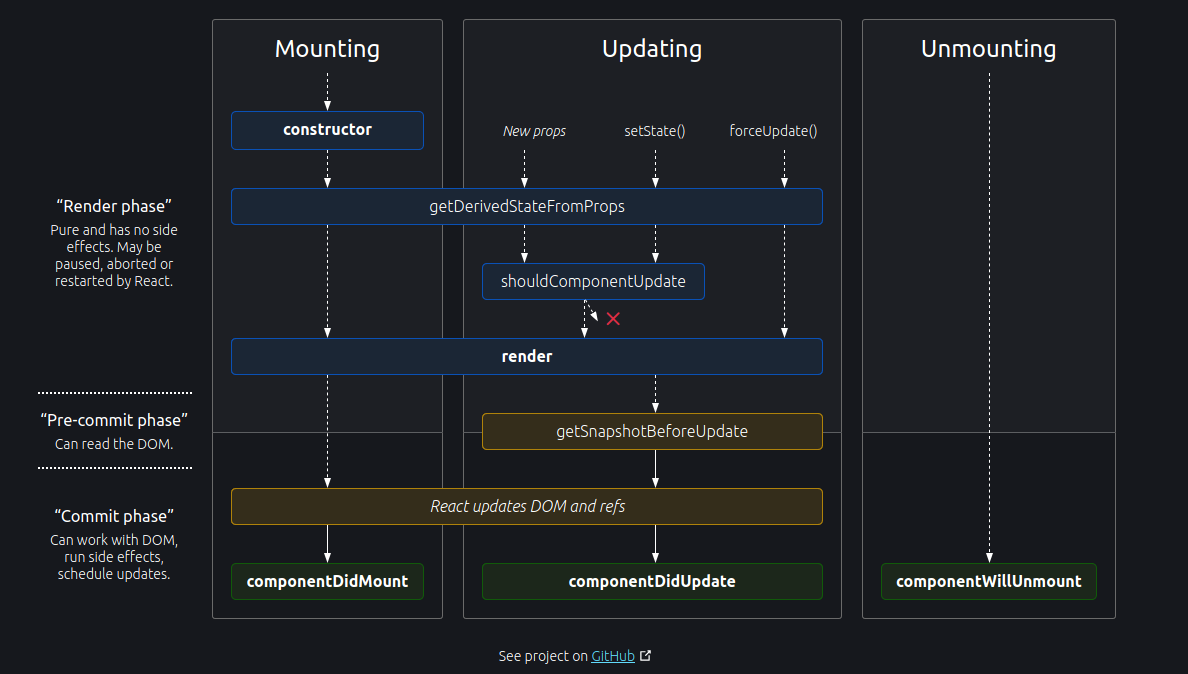
React Native LifeCycle
Hooks in React Native
Der UseEffect Hook ist im Prinzip eine Kombination aus componentDidMount, componentDidUpdate und componentWillUnmount.
Standardmäßig wird useEffect sowohl nach dem ersten Rendern als auch nach jedem Update ausgeführt.
Beispiel:
- Effect wird nur während Mount und Unmount ausfgeführt.
Die return function dient zum Cleanup während unmount.
useEffect(() => {
document.title = `You clicked ${count} times`;
return () => {
clearInterval();
}
}, []); // will only run in mount and unmount- Update wird nur ausgeführt, wenn sich count ändert:
useEffect(() => {
document.title = `You clicked ${count} times`;
}, [count]); // Only re-run the effect if count changesRegeln für Hooks
- Rufen Sie nur Hooks auf der obersten Ebene auf
- Rufen Sie Hooks nicht innerhalb von Schleifen, Bedingungen oder verschachtelten Funktionen auf. Verwenden Sie stattdessen immer Hooks auf der obersten Ebene Ihrer React-Funktion. Indem Sie diese Regel befolgen, stellen Sie sicher, dass Hooks bei jedem Rendern einer Komponente in derselben Reihenfolge aufgerufen werden. Dadurch kann React den Status von Hooks zwischen mehreren useState- und useEffect-Aufrufen korrekt beibehalten. (Wenn Sie neugierig sind, erklären wir Ihnen dies im Folgenden ausführlich.)
- Rufen Sie nur Hooks von Reaktionsfunktionen auf
- Rufen Sie Hooks nicht über reguläre JavaScript-Funktionen auf. Stattdessen können Sie:
- Rufen Sie Hooks von React-Funktionskomponenten auf.
Quelle von Hooks für ReactNative auf medium.com.
Update von NodeJs auf aktuellste Version
Use n module from npm in order to upgrade node
sudo npm cache clean -f
sudo npm install -g n
sudo n stableTo upgrade to latest version (and not current stable) version, you can use
sudo n latesthttps://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
componentDidUpdate
useEffect(() => {
document.title = You clicked ${count} times;
}, [count]); // Only re-run the effect if count changes
React Native Features / Design Elemente
Flex-Box - Flexible und dynamische Gestaltung von Widgets in Apps
Codesnippet:
import {StatusBar} from 'expo-status-bar';
import React, {Component} from 'react';
import {StyleSheet, View} from 'react-native';
export default class App extends Component {
render() {
return (
<View style={[styles.box, {backgroundColor: 'cyan'}]}/>
<View style={[styles.box, {backgroundColor: 'green', alignSelf: 'flex-start'}]}/>
<View style={[styles.box, {backgroundColor: 'red'}]}/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1, // flex > 0 --> MAXIMALE Ausdehnung/Größe
flexDirection: "column", // Aurichtung der Hauptachse --> Zeile
justifyContent: "center", // Anordnung auf der Hauptachse
alignItems: "center" // Anordung auf der Querachse (entgegen der Hauptachse)
},
box: {
width: 100,
height: 100
}
});Navigation mit verschiedenen Möglichkeiten (Beispiel: BottomTabs)
Strukturierung in AppNavigator Klasse zur übersichtlichen Erzeugen von Tab-Strukuren.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { NavigationContainer} from "@react-navigation/native";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import * as Icon from '@expo/vector-icons'
/* Screens have been outsourced*/
import FriendScreen from "./screens/FriendScreen";
import SettingScreen from "./screens/SettingScreen";
const Tab = createBottomTabNavigator();
export default function AppNavigator() {
return (
<Tab.Navigator
screenOptions={ ({route}) => {
return {
tabBarIcon: ({focused, size, color}) => {
let icon = '';
// route 'Home' --> home
if (route.name === 'Home')
icon = focused ? 'home' : 'home-outline';
// route 'Settings' --> settings
else if (route.name === 'Settings')
icon = focused ? 'settings' : 'settings-outline';
else
icon = '';
return (
<Icon.Ionicons
// @ts-ignore
name={icon}
size={size}
color={color}
/>
);
},
};
}
}
tabBarOptions={{
activeTintColor: 'orange',
style: {backgroundColor: 'aliceblue'},
}}
>
<Tab.Screen
name='Home'
component={FriendScreen}
options={{
title: 'Home'
}}
/>
<Tab.Screen
name='Settings'
component={SettingScreen}
options={{
title: 'Einstellungen'
}}
/>
</Tab.Navigator>
);
}Flatlists und Sectionlists.
Beispiel für eine SectionList:
import React, {Component} from 'react';
import { SectionList, StyleSheet, Text, View } from 'react-native';
export default class SettingScreen extends Component<any, any> {
render() {
return (
<SectionList
// data=
sections={
[
{
title: 'Version',
data: [{key: 1, info: '1.0'}]
},
{
title: 'Impressum',
data: [
{key: 3, info: 'flo@durons.net'},
{key: 4, info: 'Copyright 2021'},
]
}
]
}
renderItem={({item}) => {item.info}}
renderSectionHeader={({section}) =>
{section.title}}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#e6e6ea',
paddingTop: 30
},
section: {
backgroundColor: 'whitesmoke',
borderWidth: StyleSheet.hairlineWidth,
borderColor: 'lightgrey',
fontSize: 18,
padding: 5
},
item: {
color: 'dimgrey',
fontSize: 18,
padding: 5
}
});Wichtige Links:
Dokumentation von FlatList: https://reactnative.dev/docs/flatlist
Dokumentation von SectionList: https://reactnative.dev/docs/sectionlist
Weitere nützliche Widgets
Touchables - Elegantere Darstellung von Buttons
Beschreibung der Touchable-Komponenten: https://reactnative.dev/docs/handling-touches
Dokumentation zu TouchableOpacity: https://reactnative.dev/docs/touchableopacity
Allgemeines Infos zur Image Komponente
Allgemeines zur Image-Komponente: https://reactnative.dev/docs/images
ScrollView
ScrollView sollte nur für kurze Scrolls verwendet werden. Für lange Scrolls immer FlatList oder SectionList verwenden.
Dokumentation zu ScrollView: https://reactnative.dev/docs/scrollview
Dimensions API - Abragen der Screengröße des entsprechenden Zielgeräts
Dokumentation zur Dimensions-API: https://reactnative.dev/docs/dimensions
Beispielweise kann man auch die aktuelle Screengröße des Zielgeräts abfragen:
const width = Dimensions.get('window').width * 0.5;State management for e.g. Redux
Problem: Statevariablen müssen immer aufwendig zu den einzelnen Komponenten propagiertw werden.
Das macht es unhantlich und nicht sauber in der Architektur. In diese Kerbe schlägt Redux.